WordPress publie par défaut une page d’attachement pour chaque fichier média que vous publiez sur votre site.
En règle générale, un fichier média (image, vidéo, autre) appartient à un article: on attache souvent ce type de fichier lors de la rédaction des articles, pour les insérer dans le corps des billets.
Le problème est donc que WordPress crée gentiment une page dédiée à chaque média publié. Cette page ne contient aucun contenu, à part afficher le média en question, ce qui n’est pas vraiment idéal au point de vue SEO puisque l’on se retrouve avec énormément de pages mais qui ne seront jamais indexées au vu du contenu inexistant. S’il est donc superflu d’avoir ces pages, autant s’en séparer!
C’est là que nous allons tenter d’être malin : pourquoi ne pas rediriger ces pages d’attachement vers l’article auquel ces fichiers media appartiennent?
Jusqu’à très récemment, j’utilisais le module Origin de The SEO Framework, qui fonctionne très bien si le média a été uploadé sur un article. La page d’attachement est alors automatiquement redirigée vers l’article.
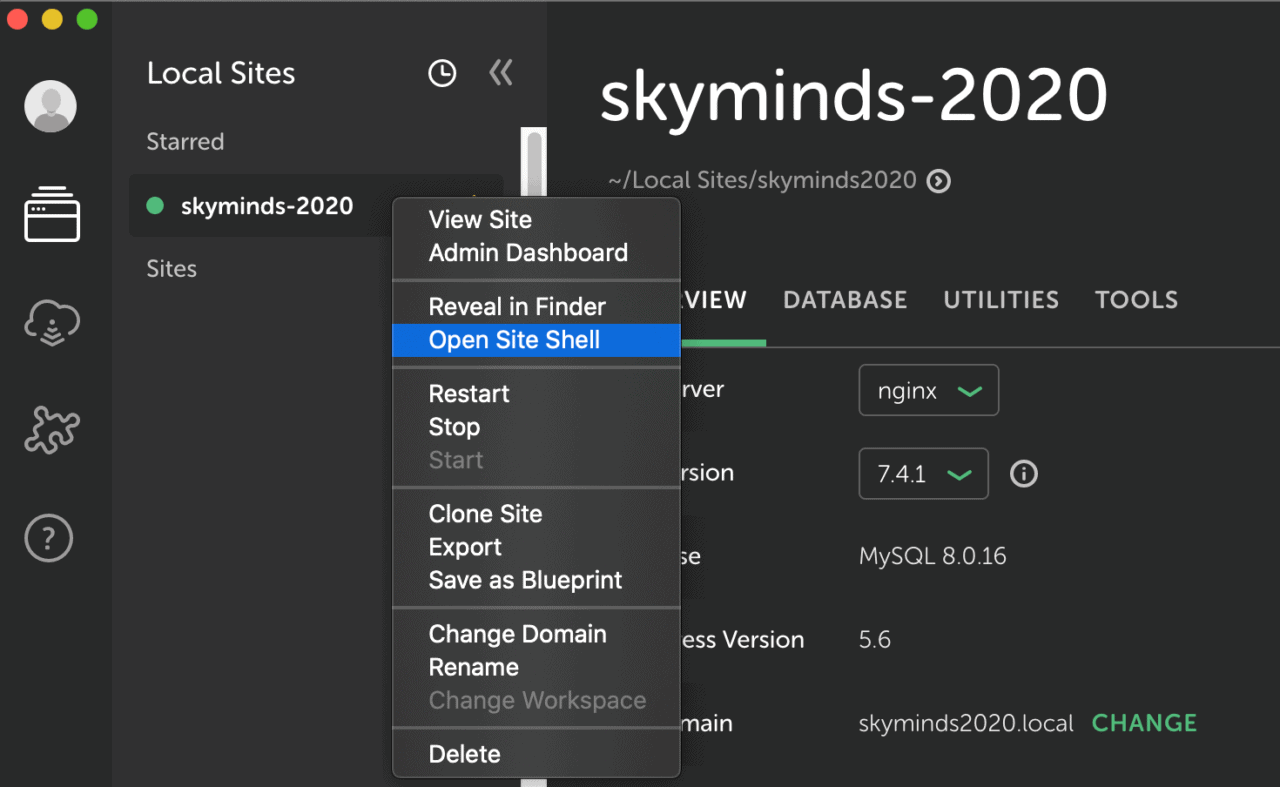
Le hic, c’est que si le fichier média a été uploadé directement depuis la page WP Admin > Média, alors nous sommes redirigé vers /wp-admin, ce qui ne fait aucun sens.
Voici donc la solution que j’utilise sur le site:
<?php
/*
Script Name: Redirect attachment page to parent post.
Script URI: https://www.skyminds.net/?p=32314
Description: Redirects attachment to parent post (if it exists), or redirects to the homepage otherwise.
Version: 2.6.0
Author: Matt Biscay
Author URI: https://mattbiscay.com
*/
add_action( 'template_redirect', 'sky_redirect_attachment_to_post' );
function sky_redirect_attachment_to_post(){
// if not an attchment, bail out early
if( !is_attachment() ) {
return;
}
// check if parent post is defined
if( isset( $post ) && isset( $post->post_parent ) && is_numeric( $post->post_parent ) && ( $post->post_parent != 0 ) ) :
// redirect to parent post
wp_redirect( esc_url( get_permalink( $post->post_parent ) ) ); exit;
else: // media has been uploaded through the Media page or is unattached to a specific post
// redirect to homepage
wp_redirect( esc_url( home_url( '/' ) ) ); exit;
// or redirect to the media itself
// wp_redirect( esc_url( wp_get_attachment_url() ) ); exit;
endif;
}Code language: HTML, XML (xml)Ce code est à copier-coller dans le fichier functions.php de votre thème enfant. Vous pouvez également l’enregistrer en tant que plugin.
Une fois activé, si vous visionnez l’adresse d’une page d’attachement, vous devriez être redirigé sur l’article parent.
Notez que je vous ai mis 2 possibilités pour la redirection lorsque le media n’a pas été attaché à un article: une redirection vers la page d’accueil ou alors vers le fichier média directement.
A vous de choisir ce qui vous correspond le mieux :)