Cela fait des années que je parle d’héberger les images du site sur un sous-domaine mais j’ai toujours remis cela à plus tard.
Je pensais que la configuration me prendrait un temps infini mais au final cela ne m’aura pris qu’un peu de réflexion et quelques minutes pour tout finaliser.
Le plus long aura été d’écrire ce tutoriel!
Aujourd’hui, c’est chose faite : les images des articles du site sont donc placées sur un sous-domaine pour des raisons de performances.

Voici donc un petit tutoriel qui détaille toutes les étapes. Cela prend environ 20 minutes.
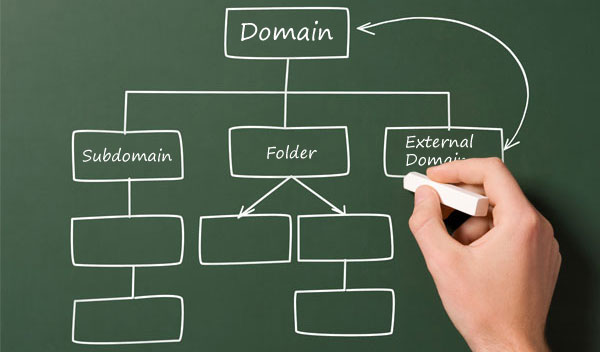
Principe de fonctionnement
Les fichiers du site sont présentement servis par Apache. Le domaine est skyminds.net et nous allons créer un sous-domaine, qui est en fait un répertoire au niveau de l’arborescence du site, qui contiendra toutes les images de nos articles.
Par défaut, WordPress place tous les fichiers uploadés via l’interface d’administration dans /wp-content/uploads.
Nous allons donc créer un sous-domaine (static.skyminds.net) qui pointera vers le répertoire /wp-content/uploads.
L’intérêt est que nous n’avons pas à copier ou à déplacer de fichiers. Cela permet aussi de revenir à une installation plus classique à tout moment, sans intervention majeure.
Une fois ce VirtualHost créé, il ne reste plus qu’à modifier les options de WordPress pour les futurs articles et changer les anciennes URI des images dans les anciens articles. P
our finir, nous redirigerons les anciennes URI vers les nouvelles via .htaccess.
Etape 1 : on crée le sous-domaine sur le serveur Apache
Commençons par créer un nouveau VirtualHost pour notre sous-domaine:
nano /etc/apache2/sites-available/static.skyminds.netCode language: JavaScript (javascript)et ajoutons-y ceci :
ServerAdmin webmaster@localhost
DocumentRoot /home/skyminds/public_html/wp-content/uploads
ServerName static.skyminds.net
ErrorLog /var/log/apache2/www-error.log
AllowOverride None
RequestHeader unset Cookie
Header unset Set-Cookie
Options FollowSymLinks
Order allow,deny
Allow from allCode language: JavaScript (javascript)Plusieurs choses sont importantes à noter dans ce fichier de configuration Apache:
- DocumentRoot pointe vers le répertoire
/home/skyminds/public_html/wp-content/uploads - on retire tous les cookies servis par
static.skyminds.net
Pas de cookies, pas de soucis et un site qui gagne en rapidité !
Etape 2 : modification du chemin des nouvelles images uploadées par WordPress
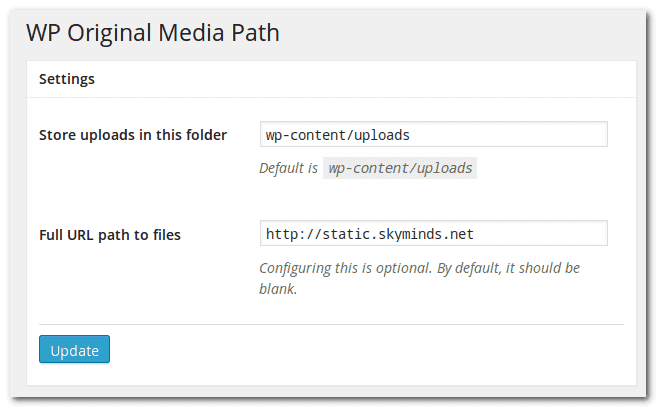
Pour cela, nous installons le plugin WP Original Media Path.
Dans les options du plugin (ou dans Settings > Media), on modifie le chemin complet des images :
Store uploads in this folder : wp-content/uploads
Full URL path to files : https://www.skyminds.net/wp-content/uploadsCode language: JavaScript (javascript)Voici la capture d’écran en utilisant le plugin :

Toutes les nouvelles images insérées dans nos nouveaux articles auront comme donc une adresse qui commence par https://www.skyminds.net/wp-content/uploads
Etape 3 : on remplace les anciennes URL par les nouvelles dans MySQL
Pour les anciens articles par contre, il va falloir modifier le chemin de toutes les images pour le remplacer par le nouveau sous-domaine.
Pour les articles, il suffit de lancer cette requête :
UPDATE wp_posts SET post_content = REPLACE(post_content,'https://www.skyminds.net/wp-content/uploads/','https://www.skyminds.net/wp-content/uploads/');Code language: JavaScript (javascript)et pour la bibliothèque de média :
UPDATE wp_posts SET guid = REPLACE(guid,'https://www.skyminds.net/wp-content/uploads/','https://www.skyminds.net/wp-content/uploads/');Code language: JavaScript (javascript)Etape 4 : on redirige les requêtes vers les nouvelles URL via .htaccess
Comme le site est indexé depuis belle lurette, il faut maintenant rediriger les anciennes images vers leurs nouvelles adresses.
Pour cela, nous allons utiliser le fichier .htaccess pour que le traitement soit fait au niveau du serveur.
Il suffit d’ajouter cette ligne dans la configuration Apache de votre domaine (ou dans le fichier .htaccess de votre site):
RedirectMatch 301 ^/wp-content/uploads/(.*)$ https://www.skyminds.net/wp-content/uploads/$1Code language: JavaScript (javascript)Note : pensez à retirer le fichier .htaccess qui se trouve à la racine du sous-domaine (c’est-à-dire dans /wp-content/uploads/) pour éviter une erreur 403. Ajoutez un fichier vide et nommez-le index.php
Conclusion
Et voilà. Cela permet de charger les images plus rapidement puisque chaque nouvelle connexion TCP sur le sous-domaine permet de récupérer jusqu’à 4 images simultanément (de manière non-bloquante) et évite d’associer un cookie à chaque image (ce qui est le cas avec la configuration classique).
Du coup, le site est perçu comme plus rapide. Recommandé!
Votre site mérite performance et fiabilité. Grâce à mon expérience, je vous aide à optimiser WordPress/WooCommerce pour des résultats visibles.
Synopsis » Monter un serveur dédié de A à Z
- Serveur dédié : installation d’Apache, PHP, MySQL et Webmin
- Serveur dédié : créer la base de données MySQL et importer WordPress
- Serveur dédié : créer et activer un Virtual Host sous Apache
- Serveur dédié : changer les DNS du nom de domaine et le faire pointer vers le serveur
- Serveur dédié : sécurisation des services avec iptables et fail2ban
- Serveur dédié : sécurisation de la couche TCP/IP
- Serveur dédié : création d’un serveur mail Postfix (sécurisé avec Saslauthd et certificat SSL) et Courier (accès POP et IMAP) utilisant une base MySQL d’utilisateurs/domaines virtuels
- Serveur dédié : sécuriser Apache 2 avec ModSecurity
- Serveur dédié : CHMOD récursif sur des fichiers ou répertoires en ligne de commande
- Serveur dédié : installer APC comme système de cache et configurer Varnish comme reverse-proxy pour Apache pour améliorer les performances
- Serveur dédié : afficher la véritable IP derrière un reverse-proxy comme Varnish
- Serveur dédié : intégrer SSH à WordPress pour mettre à jour le core, les plugins et les thèmes
- Serveur dédié : installer la dernière version d’APC par SVN
- Serveur dédié : analyse des performances du serveur
- Serveur dédié : mettre à jour le noyau Debian de la Kimsufi
- Serveur dédié : sauvegarde automatique des fichiers avec Backup Manager sur le serveur de sauvegarde OVH
- Serveur dédié : configurer la limite mémoire pour PHP et Suhosin
- Bash : supprimer tous les fichiers et sous-répertoires d’un répertoire
- Serveur dédié : impossible de se connecter à un port distant
- Rsync: rapatrier les fichiers du serveur à la maison
- Bash : réparer les tables MySQL en cas de crash
- Serveur dédié : création d’une seedbox avec Transmission
- Serveur dédié : des paquets LAMP à jour sous Debian
- Serveur dédié : mise à jour vers Debian 7 Wheezy
- Serveur dédié : activer X11 forwarding pour SSH
- Serveur dédié : optimiser toutes les images JPG et PNG avec OptiPNG et JpegOptim
- Postfix : résoudre l’erreur “fatal: www-data(33): message file too big”
- Serveur dédié : mise en place de l’IPv6
- WordPress : accorder les bonnes permissions aux fichiers et dossiers avec chown et chmod
- WordPress : héberger les images sur un sous-domaine
- Serveur dédié : ajouter l’authentification SPF, Sender-ID et DKIM à Postfix et Bind9 avec opendkim
- Apache : lorsque le domaine seul (sans WWW) renvoie une erreur 403
- Serveur dédié : sécuriser Apache avec HTTPS (HTTP avec la couche TLS/SSL) en Perfect Forward Secrecy
- Serveur dédié : passer WordPress en HTTPS (TLS/SSL)
- Serveur dédié : configurer Webmin en TLS avec un certificat SSL
- Serveur dédié : configurer Transmission pour accéder au WebUI via TLS-SSL
- Serveur dédié : installer et configurer Varnish 4
- Serveur dédié : passage au mod FastCGI et PHP-FPM avec Apache MPM Worker
- Récupérer un serveur Kimsufi après un plantage de kernel avec le mode rescue OVH
- Serveur dédié : configurer Postfix et Courier pour utiliser TLS-SSL en Perfect Forward Secrecy
- Serveur dédié : retirer Varnish, devenu inutile avec HTTPS
- Serveur dédié : installer la dernière version d’OpenSSL sous Debian
- Serveur dédié : activer l’IP canonique du serveur sous Apache
- Serveur dédié : mise à jour vers PHP 5.6
- MySQL : convertir les tables MyISAM au format InnoDB
- Serveur dédié : optimiser toutes les images GIF avec GIFsicle
- Serveur dédié : migration de MySQL vers MariaDB
- BASH : lister, bloquer et débloquer des adresses IP avec iptables
- Serveur dédié : produire une meilleure réserve d’entropie avec haveged
- Serveur dédié : mettre en place DNSSEC pour sécuriser les DNS du domaine
- Serveur dédié : mise en place du protocole DANE
- 8 règles d’or pour bien déployer DNSSEC et DANE
- Serveur dédié : installer PHP7 FPM avec FastCGI sous Debian
- Serveur dédié : optimiser la couche TCP
- Fail2Ban: protéger Postfix contre les attaques DoS de types AUTH, UNKNOWN et EHLO
- Serveur dédié : mettre à jour Apache pour HTTP/2
- Serveur dédié : ajouter le domaine à la liste HSTS preload
- Serveur dédié : ajouter l’authentification DMARC à Postfix et BIND
- Serveur dédié : à la recherche de l’inode perdue ou comment résoudre le problème “no space left on device”
- Serveur dédié : installer NginX avec support HTTP2 et certificat SSL, PHP, MariaDB sous Debian

Est ce normal d’avoir un 403 Forbidden sur le nouveau virtualhost créé ou faut il faire le menage dans le .htaccess?
Bonjour,
Oui, il faut retirer le .htaccess qui se trouve à la racine du sous-domaine pour que tout fonctionne bien. Je l’ajoute dans le tuto.
Hahaha…
Sur de ton coup la? :)
Du coup, il faut absolument un index.html vierge qui traine je pense
Salut,
A la racine du sous-domaine, j’ai un fichier
index.phpqui redirige vers mon domaine principal.Super tuto, ça a marché comme un charme.
Sur desktop le chargement des pages est clairement plus rapide, par contre sur mobile … il me semble nettement plus lent (!)
D’après ce que j’ai compris faire des requête multi-domaines sur mobile va ralentir considérablement la fluidité d’affichage.
Une idée de la façon d’avoir le beurre et l’argent du beurre ?
Merci :)
Je me réponds à moi-même (!)
1/ J’ai supprimé la redirection .htaccess ce qui va générer du “duplicate content” image puisque 2 adresses (ancienne et nouvelle) pointeront vers l’image
2/ Comme j’utilise un template mobile j’ai hooké le template en question de façon à remplacer la nouvelle adresse des images par l’ancienne via
add_filter
Ca reste tout de même assez cracra :p
Salut,
Utiliser un sous-domaine pour les ressources statiques est conseillé pour permettre la mise en cache et éviter la création de cookies.Pour l’affichage mobile, c’est aussi valable.
Ce qui pourrait changer la donne, c’est la venue d’HTTP/2.
Hello
cette manip est jouable sur du mutualisé ? ou seulement sur du dédié?
En créant le sous domaine dans la panel bien entendu.
Merci
Salut Ftrinite,
Oui, c’est tout à fait possible sur du mutualisé : il suffit de créer le sous-domaine et de modifier tous les liens pour pointer dessus.
Salut à tous,
Le sujet date, je me permet de le relancer. J’ai suivie te tuto à la lettre tout fonctionne sauf un problème. J’ai un message d’erreur
Font from origin ‘http://static.XXXXX.fr’ has been blocked from loading by Cross-Origin Resource Sharing policy: The ‘Access-Control-Allow-Origin’ header has a value ‘http://static.XXXX.fr’ that is not equal to the supplied origin. Origin ‘http://www.XXXX.fr’ is therefore not allowed access.
Impossible d’ajouter
SetEnvIf Origin “:” IS_CORS
Header set Access-Control-Allow-Origin “*” env=IS_CORS
Header set Access-Control-Allow-Origin “*”
Cela ne fonctionne pas.
Merci
La manip a l’air de bien fonctionner, à l’exception des vignettes qui ne s’affichent pas
Le problème se répercute sur la page d’accueil (nom de l’image à la place) ainsi que sur la bibliothèque médias (carré blanc à la place).
Tu as une idée à ce sujet ?
Merci :)
Bonjour Pascal,
Ton site utilise Photon (Jetpack) donc la manipulation ne sert pas à grand-chose puisque toutes tes images sont déjà servies depuis un sous-domaine de wp.com automatiquement. Le CDN de Photon a déjà indexé tes images selon l’ancienne structure et ne retrouve pas la nouvelle.
A ta place, je remettrais la configuration initiale.
A bientôt,
Matt
Bonjour,
Merci pour le tuto, mais je rencontre quelques soucis.
J’ai mon WP sur http://www.example.com.
Pour les fichiers de la bibliothèque, j’ai créé un répertoire medias à la racine de ce domaine.
J’ai créé medias.example.com via la fonction Multisite d’OVH (hébergement mutalisé).
J’ai défini comme dossier racine example/medias ; example étant le nom du répertoire vers lequel pointe http://www.example.com.
Dans WP Original Media Path en mode expert “Stocker les fichiers mises en ligne dans ce dossier” : medias.
Dans WP Original Media Path en mode expert “URL complète du chemin vers les fichiers” : medias.example.com
Mes fichiers sont bien uploadés dans example/medias et apparaissent bien via medias.example.com.
Problèmes :
Pas d’affichage des images en front de mon WP.
Pas d’aperçu des images (vignettes) dans la bibliothèque.
Une idée ?
Je me réponds. :)
Je pense que c’est le certificat SSL de mon sous-domaine qui n’était pas régénéré qui empêchait l’affichage des images en front. Une fois activé, je retrouve mes images en front. :) Je n’avais en revanche toujours pas l’aperçu des SVG que j’uploadais (mais bien des autres formats d’images et des SVG déjà présents dans la bibliothèque).
J’ai par la suite installé l’extension Safe SVG, et j’ai maintenant l’aperçu des images SVG que j’upload.
Problème résolu !
Bonjour Karnabal,
Content que tu aies résolu le problème :)
SafeSVG est une très bonne extension, je l’utilise également.
A bientôt,
Matt