Aujourd’hui, le logo de SkyMinds fait peau neuve ! Plus discret, plus moderne aussi. J’en ai profité pour mettre en place toute une liste de modifications cosmétiques que j’ai trop longtemps repoussées.

Mise à jour des templates du thème enfant
L’avantage d’un thème enfant sous WordPress, c’est que l’on ne perd pas ses modifications lorsque le thème parent se met à jour. Le thème enfant, c’est tout simplement la base, l’étape qui vient juste après l’installation d’un nouveau thème.
Or, au fil des mois ans, il se trouve que le thème parent évolue et que les fichiers du thème enfant (modifiés) ne sont plus exactement à jour. J’en ai donc profité pour reprendre les nouveaux fichiers et y apporter mes modifications.
Concaténation des appels des fichiers de police
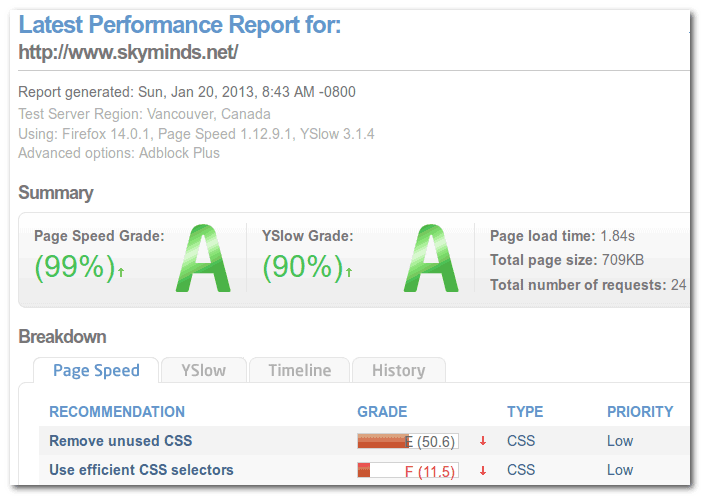
En analysant les fichiers du thème, je me suis rendu compte qu’on pouvait gagner pas mal de temps de chargement grâce à une épuration du nombre de polices utilisées sur le site. Au lieu d’en avoir deux (Open Sans et Droid Sans), il n’y en aura plus qu’une : Open Sans. Elle est légère, classique et facile à lire.
Le problème, c’est que Divi charge pas mal de versions de cette police par défaut : 300, 400, 700… en normal, italic et gras et avec des subsets exotiques comme le cyrillique, le grec ou le vietnamien. Clairement, on doit pouvoir mieux faire !
Divi : suppression des subsets Google Fonts
On commence par virer les subsets exotiques. Rendez-vous dans Divi > Theme options > General > désactivez Google Fonts subsets. Vous venez d’économisez 400KB.
Divi : suppression de toutes les Google Fonts et chargement de l’unique nécessaire
C’est pénible d’avoir tous les grammages d’une police chargés pour rien. Voici ce que j’utilise pour tout virer dans un premier temps, puis ajouter uniquement ce dont j’ai réellement besoin:
/*
|-----------------------------------------------------------------------
| Plugin Name: Sky Remove DIVI Google Fonts and add what we need
| Plugin URI: https://www.skyminds.net/?p=29578
| Author: Matt Biscay
| Author URI: https://www.skyminds.net/
|-----------------------------------------------------------------------
*/
// remove all Divi fonts, we'll just load what we need
// @return: array
function et_builder_get_google_fonts() { return array(); }
function et_get_google_fonts() { return array(); }
// add fonts : logo (Comfortaa:700) and site (Open+Sans:400,700). No subsets.
add_action( 'wp_enqueue_scripts', 'sky_logo_add_google_fonts' );
function sky_logo_add_google_fonts() {
wp_enqueue_style( 'sky-logo-google-fonts', 'https://fonts.googleapis.com/css?family=Comfortaa:700|Open+Sans:400,700', false );
}
Code language: PHP (php)Kaboom! On vient de se retirer une sacrée épine du pied. Il faudra juste relire la feuille de style pour être sûr que l’on utilise bien soit du font-weight 400 (regular), soit du 700 (bold). Pensez également à vérifier votre critical CSS.
Amélioration de la section Auteur
A la fin de chaque article se trouve la section de l’auteur, qui comprend une courte description ainsi que des liens vers ses profils sociaux. J’ai profité de la police du thème pour remplacer les noms des réseaux par des icônes. C’est purement cosmétique mais je trouve cela plus joli.
Cela m’a permis de me rendre compte que le site n’utilise absolument pas Font Awesome – ce que je trouve totalement fou. J’aime tellement cette police que j’ai acheté la version professionnelle pour mes développements… et ne l’utilise pas moi-même !
J’ai troqué le bleu clair pour un beige. A voir sur la durée.
Nouveau logo
Et enfin, last but not least, j’ai troqué mon logo image contre un logo font. Cela faisait pas mal de temps qu’il me trottait dans la tête l’idée de le changer. J’ai d’abord commencé, comme d’habitude, par tenter de créer des logos images avant de changer mon fusil d’épaule et considérer la possibilité d’utiliser une Google Font pour le générer à la volée.
Après quelques recherches, j’ai finalement opté pour la police Comfortaa en 700. C’est plutôt moderne par rapport au logo précédent qui avait la particularité d’être un dégradé de plusieurs couleurs (rose, violet, bleu, vert), avec des ligatures à certaines lettres.
Celui-ci sera donc beaucoup plus clean et professionnel. Je pense d’ailleurs le réutiliser sur d’autres supports de personal branding.