Voici comment configurer un serveur Icecast pour utiliser un certificat SSL pour proposer des flux radio servis en HTTPS, le tout derrière Cloudflare.
Depuis que Strict Transport Security (HSTS) a été activé par défaut pour tous les sites hébergés sur le serveur, la page de Thunderstruck Radio ne s’affiche plus correctement car le serveur Icecast est encore servi en simple HTTP, donc sans certificat SSL.
Nous allons donc changer tout cela et sécuriser Icecast avec le certificat SSL de notre domaine, de manière à ce que les flux radio ainsi que le flux JSON soient servis en HTTPS.
Étape 1 : créer un sous-domaine au niveau DNS
Il vaut mieux séparer la radio de votre site principal, c’est beaucoup plus simple à gérer et évite les épineux problèmes de configuration.
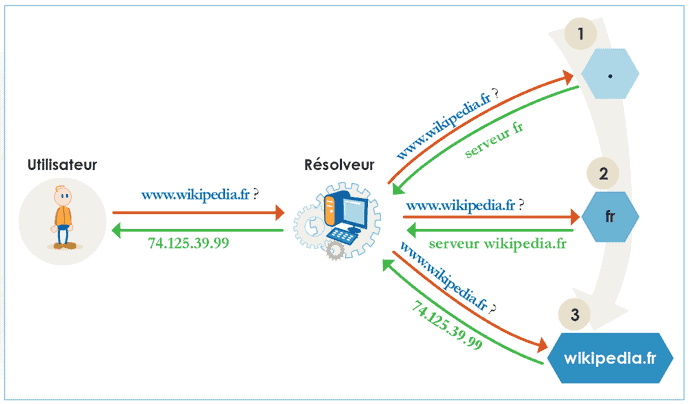
J’opte pour ajouter le sous-domaine thunderstruck.skyminds.net avec un enregistrement DNS de type A dans Cloudflare:
thunderstruck.skyminds.net. 1 IN A xxx.xxx.xxx.xxxCode language: CSS (css)
On garde le sous-domaine en DNS seulement, nul besoin d’activer le cache (puisque c’est un flux).
Étape 2 : ouvrir le port 8443 dans le pare-feu
J’utilise Cloudflare donc nous avons quelques ports HTTPS ouverts par défaut qui peuvent être utilisés sans blocages :
443
2053
2083
2087
2096
8443Code language: PHP (php)
Nous utilisons ufw donc la commande est très simple pour ouvrir le port 8443 :
ufw allow 8443/tcp comment "Icecast SSL"Code language: JavaScript (javascript)
Le serveur accepte désormais les connexions sur le port 8443 pour Icecast.
Étape 3 : configurer le sous-domaine sous NginX
Nous allons maintenant configurer notre sous-domaine et éditer le bloc serveur de notre domaine sous NginX:
nano /etc/nginx/sites-available/skyminds.conf
Et nous y ajoutons ce bloc:
server {
listen 8443 ssl http2;
listen [::]:8443 ssl http2;
server_name thunderstruck.skyminds.net;
ssl_certificate /etc/nginx/ssl/skyminds.net/fullchain.pem;
ssl_certificate_key /etc/nginx/ssl/skyminds.net/privkey.pem;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http:
proxy_read_timeout 90;
proxy_redirect off;
proxy_buffering off;
tcp_nodelay on;
add_header Content-Security-Policy "media-src 'self' https://thunderstruck.skyminds.net:8443";
}
}Code language: PHP (php)
Testez la configuration et rechargez nginx :
nginx -t
service nginx reload
Étape 4 : unifier le certificat SSL et sa clé privée
Icecast peut fonctionner avec un certificat SSL à partir de la version 2.4.4. Commencez donc par vérifier que cette version est à minima installée sur le serveur:
icecast2 -v
Ensuite, Icecast nécessite un fichier de certificat unique, qui est en fait une compilation du certificat et de sa clé privée.
Nous créons donc un fichier shell qui va contenir notre commande:
nano /home/scripts/icecast-ssl.sh
et dans lequel nous ajoutons notre commande cat :
#!/bin/bash
cat /etc/nginx/ssl/skyminds.net/fullchain.pem /etc/nginx/ssl/skyminds.net/privkey.pem > /etc/icecast2/bundle.pemCode language: JavaScript (javascript)
Vous pouvez exécuter le fichier de manière à générer le fichier bundle.pem:
bash /home/scripts/icecast-ssl.sh
On assigne maintenant les bons droits pour que le certificat soit lisible par icecast2:
chown icecast2:icecast /etc/icecast2/bundle.pem
Étape 5 : automatiser le renouvellement du certificat Icecast
J’utilise acme.sh pour la génération et le renouvellement automatique de tous les certificats du serveur donc il est très utile d’éditer la configuration du certificat pour que le script de génération du certificat pour SSL ait lieu automatiquement, juste après le renouvellement du certificat de notre domaine.
On édite donc la configuration acme.sh du domaine:
nano /root/.acme.sh/skyminds.net_ecc/skyminds.net.conf
Et nous éditons la directive Le_RenewHook avec le chemin de notre nouveau script shell :
Le_RenewHook='bash /home/scripts/icecast-ssl.sh && service icecast2 restart'Code language: JavaScript (javascript)
Sauvegardez les changements.
Lire la suite