Et voilà, je viens encore d’installer un nouveau navigateur sur mon Mac! Il s’appelle Sidekick, est basé sur Chromium et résolumment orienté productivité.
Alors, vous allez me dire “quoi, encore un navigateur basé sur Chromium? mais pour quoi faire?”. Et bien accrochez-vous bien à vos baskets, c’est parti pour un petit aperçu de ses nombreux avantages.
1. Une organisation optimisée
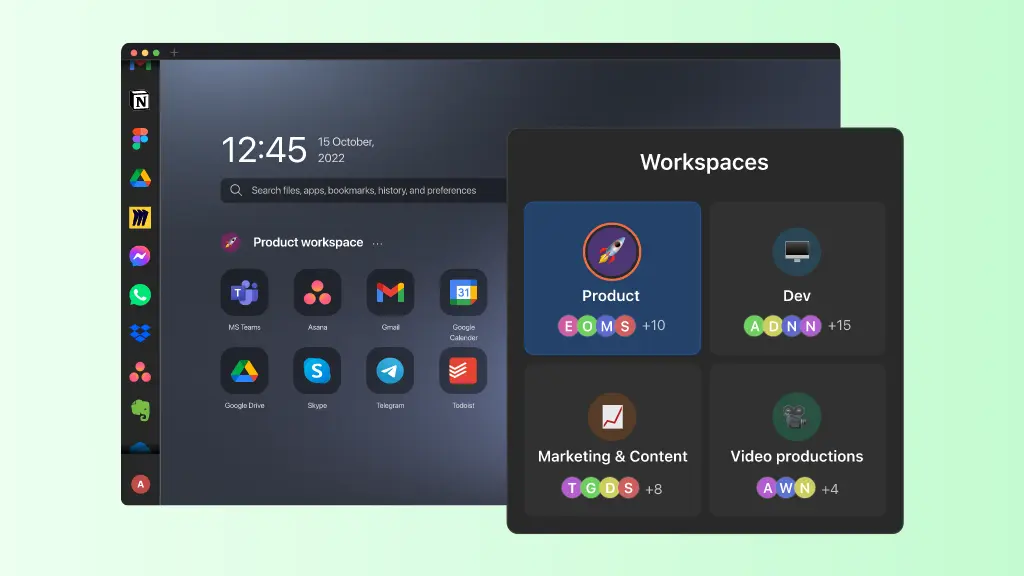
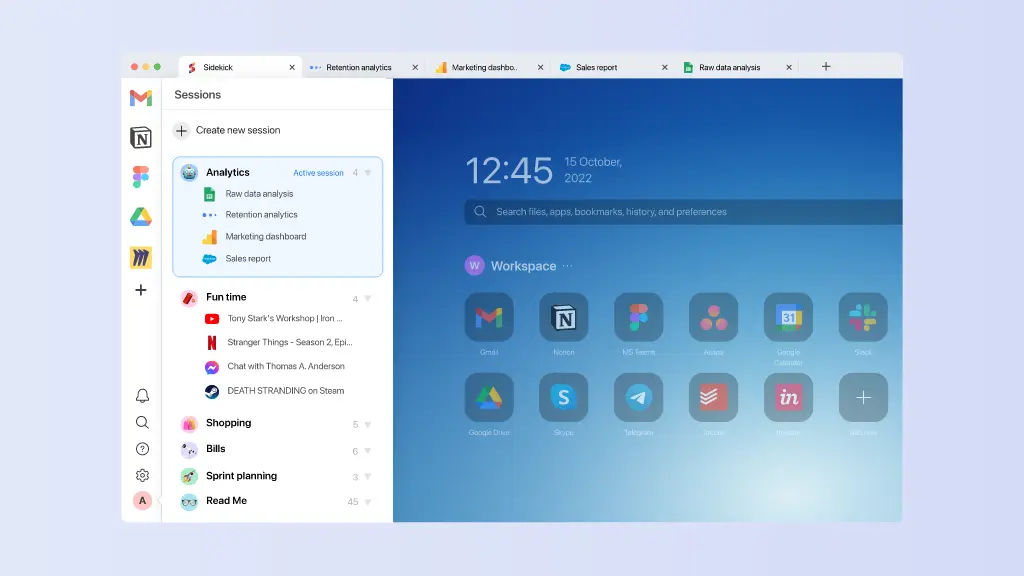
Sidekick propose un système unique de gestion des onglets qui permet de garder votre espace de travail organisé. Les onglets peuvent être regroupés par projet – un peu comme les IDE comme Visual Studio Code – ou par catégorie, ce qui facilite grandement la navigation entre différentes tâches:

On peut aussi créer des sessions d’onglets:

C’est très bien fait, vraiment efficace et cela permet d’y voir un peu plus clair lorsque l’on jongle avec des dizaines d’onglets sur des projets différents.
La dernière version, sortie il y a quelques jours, proposent également de passer d’onglets horizontaux (comme dans tous les navigateurs classiques) à des onglets verticaux, qui apparaissent au survol quand on place le pointeur de la souris à gauche. C’est bien à l’usage car cela donne plus de place à l’écran et permet de se focaliser sur l’onglet courant, sans être distrait.
2. Intégration des applications
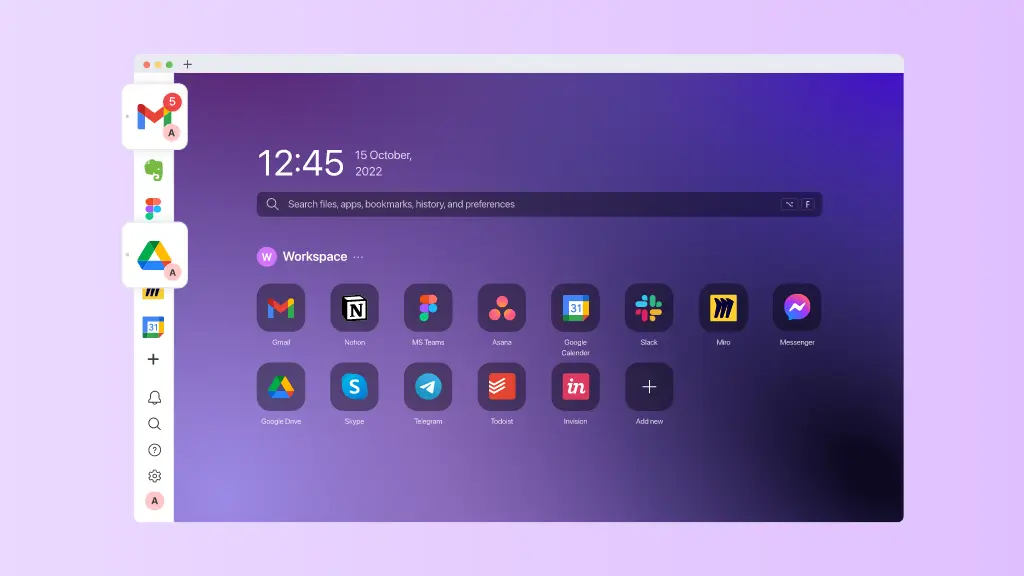
Un des points forts de Sidekick est sa capacité à intégrer de nombreuses applications Web directement dans le navigateur. Des outils comme Slack, Asana, et Gmail peuvent être ancrés dans votre environnement de travail, permettant un accès rapide sans avoir à jongler entre différents onglets ou fenêtres.

J’ai ajouté 5 applications dans ma barre d’application: Gmail, Google Drive, ChatGPT, Whatsapp et Slack. Un clic sur l’icone bascule directement dans l’application dans le navigateur, et ce sans avoir à ouvrir un nouvel onglet. C’est tout simplement génial – plus besoin d’ouvrir l’application dédiée ou de remetttre la main sur son smartphone (pour Whatsapp). Tout est accessible en un clic.
3. Performance et efficacité
Sidekick est conçu pour être rapide et léger. Il optimise l’utilisation de la RAM et du CPU, ce qui est particulièrement avantageux pour les utilisateurs qui ouvrent de nombreux onglets ou utilisent des applications web gourmandes en ressources.
Fini le navigateur qui rame – mon Firefox a plus de 7000 onglets ouverts en permanence, je me soigne mais c’est dur – là, c’est de l’instantané. Notamment aussi parce que Sidekick est sécurisé par défaut et n’a pas besoin de X extensions tierces pour fonctionner.

![[Inter-opérabilité] Pronote ne gère ni Chromium, ni Opera 1 [Inter-opérabilité] Pronote ne gère ni Chromium, ni Opera photo 1](https://www.skyminds.net/wp-content/uploads/pronote-incompatible-chrome.png)