Web/Tech
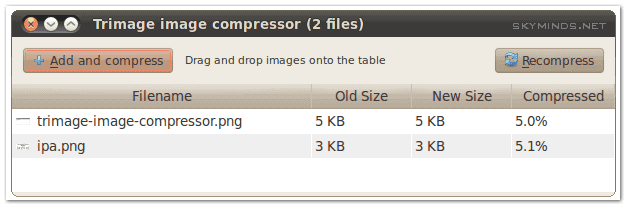
Ubuntu : compression d’images JPG et PNG avec Trimage Image Compressor
Il y a quelques semaines, je vous ai parlé du plugin GIMP “Enregistrer pour le Web” qui permet d’obtenir le …
Lire Ubuntu : compression d’images JPG et PNG avec Trimage Image Compressor