
Ces derniers temps, je travaille sur le site internet du collège. Du coup, j’ai moins de temps pour le mien tiens.
Bref, j’y travaille donc et je rajoute quelques petits liens utiles comme des liens vers l’Inspection Académique, le Bulletin Officiel, le site académique… que des sites qui ne sont visités que par les personnels de l’Éducation Nationale en somme.
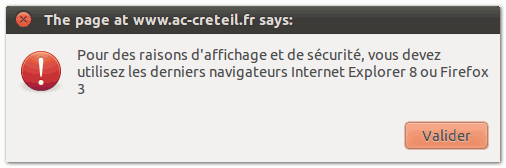
Vu que je fais les liens, je jette un œil aux sites sus-cités. Et là, paf!, un message d’erreur que je ne peux m’empêcher de partager ici avec vous :

Alors là, bien joué les gars ! C’est bien la peine d’avoir un site XHTML 1.0 valid (bel effort, soulignons-le) si c’est pour mettre à la porte tous les visiteurs qui possèdent un navigateur autre qu’Internet Explorer 8 ou Firefox 3.