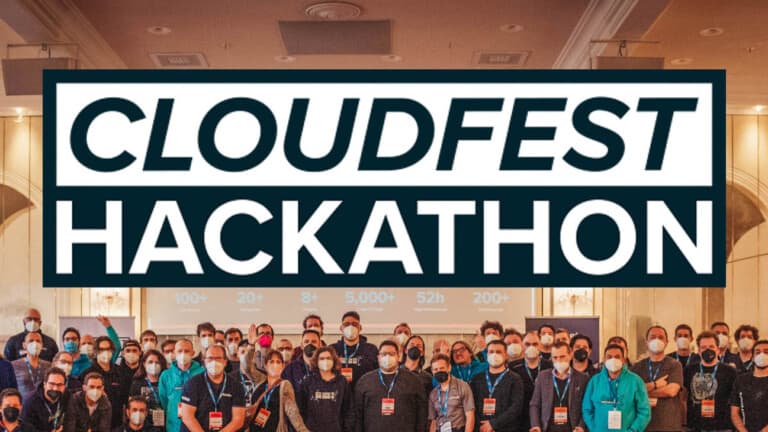
I attended CloudFest Hackathon 2025, organised by Carole Olinger, Alain Schlesser and Lucas Radke. It was awesome to meet old friends and make new acquaintances in Europa Park, Germany. Here’s the recap of this 8th edition!
10 projects in competition for #CFHack25
This year, 10 projects were in competition – check out for yourself the diversity of the topics covered:
- Peer-to-peer RAG Framework with Wesley Stessens and Franco Lombardo
- CMS Freedom with Patricia Brun Torre and Dennis Snell
- CMS Health Checks with Oliver Bartsch
- WP-CLI as an MCP Host with Pascal Birchler
- Federated Community Events with Andreas Heigl and Matthias Pfefferle
- Securing the Supply Chain for OSS with Néstor Angulo de Ugarte and John Blackbourn
- AIccessiblity Content Updater with Nemanja Cimbaljevic and Anthony Ledesma
- CMS Cloud Manager with Markus Kostrzewski and Javier Casares
- Accessible Infographics with Anne-Mieke Bovelett and Nina Jameson
- WordPress Staging Environment Manager with Tadas Pukas and Paulius Lescinskas
That’s quite broad, isn’t it? I love it when it’s so hard to choose from the list! A few projects particularly piqued my interest: CMS Cloud Manager because it was sysadmin (it would be nice to implement on FastNyx), Accessible Infographics because I would love to work with Anne-Mieke, Peer-to-peer RAG Framework because my friend Wesley is leading the project, and WP-CLI as a MCP Host since it touches WP-CLI with AI.
I finally joined the WP-CLI as a MCP Host table.
What is the Model Context Protocol (MCP)?
The Model Context Protocol (MCP) is a standardised interface designed to enable AI models—like large language models (LLMs) or AI assistants—to interact seamlessly with external systems and applications. Rather than requiring developers or AI systems to manually parse complex documentation or adapt to a wide variety of APIs, MCP provides a unified way for AI to discover available capabilities, call specific functions or tools, and receive structured responses from the target system.
In practical terms, MCP acts as a bridge between AI and software platforms. It allows AI assistants to:
- Discover what actions or data are available from a system (such as creating posts, retrieving content, or managing users in WordPress).
- Call these capabilities as if they were simple functions, without needing to know the technical details of the underlying APIs.
- Receive structured, predictable responses, making integration and automation much easier.
This approach is particularly powerful for developers and organisations looking to integrate AI into their workflows, as it removes much of the friction typically involved in connecting AI models to real-world applications.
MCP in the WordPress Ecosystem
Within the context of WordPress, MCP enables AI-powered interactions with WordPress sites through standardised interfaces. A WordPress MCP Server exposes the site’s REST API endpoints and other capabilities in a way that AI models can easily understand and use. For example, an AI assistant can:
- Retrieve the latest posts or comments.
- Create or edit content.
- Manage users or plugins.
- Chain multiple actions together (e.g., summarise GitHub issues and publish them as a blog post).
The WordPress MCP Server handles authentication, endpoint discovery, and request formatting, making it possible for AI models to interact with WordPress securely and efficiently.
Why MCP Matters for Developers
Traditionally, integrating AI with WordPress—especially in local development environments—has been challenging. While REST APIs allow for some AI interactions on live sites, local development workflows lacked seamless AI integration. MCP changes this by providing a protocol that works both locally and remotely, enabling developers to leverage AI for content creation, site management, and automation directly from their command line or development environment, without needing a live site or custom API integrations.
The Vision: a Universal “USB-C Port” for AI
A helpful analogy is to think of MCP as the “USB-C port for AI applications”. Just as USB-C provides a universal connector for hardware devices, MCP aims to standardise how AI models connect and interact with software systems. This universal approach unlocks new possibilities for automation, content generation, and intelligent site management—making advanced AI capabilities accessible to WordPress developers, content creators, and DevOps teams alike.