Les Brand Indicators for Message Identification (BIMI) – indicateurs de marque pour l’identification des messages en français – sont un moyen standardisé pour les entreprises d’utiliser leur logo comme indicateur visible pour aider les destinataires d’e-mails à reconnaître et à éviter les messages frauduleux.
BIMI s’appuie sur le protocole d’authentification de messagerie DMARC pour développer la confiance avec les clients actuels et potentiels.
Avantages de l’enregistrement BIMI
En publiant votre fiche BIMI et le logo associé dans le DNS, votre marque sera facilement reconnue et approuvée par les clients actuels et futurs.
Non seulement les clients actuels et potentiels sont convaincus que vos e-mails sont légitimes, mais ils gagnent également un niveau de confiance en voyant votre logo approuvé dans leur boîte de réception.
Chaque fois qu’un client reçoit un message de votre domaine en utilisant la norme BIMI, au moins trois impressions de marque uniques potentielles sont effectuées: liste de messages, adresse e-mail dans le message et dans le message lui-même.
Plus vite votre entreprise décide d’adopter le BIMI (lorsqu’il est disponible via votre fournisseur de messagerie sortante), plus votre marque sera reconnue.
Étape 1 : mettre en place SPF, Sender-ID, DKIM et DMARC (et HTTPS)
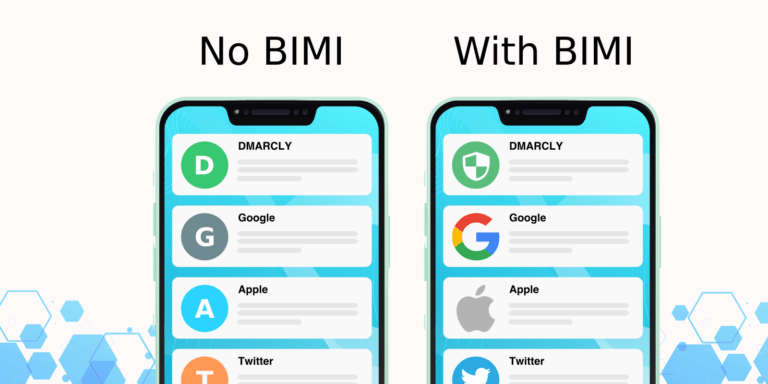
Habituellement, les logos sont automatiquement extraits de diverses sources et organisés par les fournisseurs de clients de messagerie. En conséquence, différents logos s’affichent en fonction du client de messagerie et de l’appareil. Avec BIMI, les marques contrôlent leurs logos officiels affichés, quelle que soit la taille de la marque.
Les symboles sont un moyen succinct et efficace de communiquer des informations sur votre entreprise. Un logo est un élément important de la marque de votre entreprise et a un impact significatif sur la perception du public d’une entreprise.
En fait, un logo est l’un des investissements de marque les plus importants qu’une entreprise puisse faire. Il attire l’attention, fait une première impression forte, est le fondement de votre identité de marque, de la sécurité, est mémorable, vous sépare de la concurrence, favorise la fidélité à la marque et est attendu par votre public.
La spécification BIMI s’appuie sur les normes d’authentification de messagerie existantes telles que Sender Policy Framework (SPF), DomainKeys Identified Mail (DKIM) et Domain-based Message Authentication, Reporting & Conformance (DMARC).
Les marques qui déploient correctement l’authentification des e-mails à l’aide de DMARC pourront tirer parti de BIMI. DMARC est une norme qui permet aux propriétaires de domaines (marques) de protéger leurs domaines en définissant des politiques d’authentification des e-mails.
DMARC fournit également des rapports qui aident à configurer l’authentification des e-mails à l’aide de SPF et DKIM sur toutes les sources.
Je vous conseille le tutoriel sur la mise en place de DMARC pour votre domaine, ainsi que celui sur l’authentification SPF, Sender-ID et DKIM pour tout paramétrer dans les règles de l’art.
Le domaine doit impérativement être servi en HTTPS.
Une fois toutes les sources valides identifiées et authentifiées, une politique DMARC restrictive (c’est-à-dire p=quarantine ou p=reject) peut être définie:
_dmarc IN TXT v=DMARC1; p=reject; rua=mailto:dmarc@example.com;
En utilisant cette stratégie, les propriétaires de domaine peuvent contrôler ce qu’il advient des messages non authentifiés (non approuvés), qu’ils finissent dans le spam ou qu’ils soient complètement rejetés par le fournisseur de messagerie destinataire.
DMARC aide les marques à se protéger contre divers types d’abus de domaine et d’attaques de phishing, mais courants.
En termes simples, vous souhaitez éventuellement avoir vos enregistrements DMARC avec une politique de quarantaine ou de rejet pour le domaine de votre marque, que vous implémentiez ou non BIMI.
Lire la suite