Aujourd’hui, nous installons tous les outils nécessaires pour devélopper des applications Android sous Linux.
Ce tutoriel s’adresse aux utilisateurs Linux mais est très facilement transférable d’un système à l’autre.
Ma machine principale tourne sous Ubuntu mais le tuto fonctionne aussi pour Linux Mint ou Debian.
Pour mener à bien l’installation, il nous faut donc : une version récente de Java et Android Studio pour coder nos applications pour mobiles, tablettes, télévision, Android wear… vous allez vraiment pouvoir vous amuser !
Installation de Java
On installe la version Oracle de Java pour maximiser les chances que tout tourne bien ensuite, avec un PPA :
sudo add-apt-repository ppa:webupd8team/java
sudo apt-get update
sudo apt-get install oracle-java8-installer
sudo apt-get install oracle-java8-set-defaultCode language: JavaScript (javascript)On vérifie notre version de Java:
java -versionce qui nous retourne :
java version "1.8.0_66"
Java(TM) SE Runtime Environment (build 1.8.0_66-b17)
Java HotSpot(TM) 64-Bit Server VM (build 25.66-b17, mixed mode)Code language: CSS (css)Java 8 est donc bien installé.
Installation d’Android Studio
On installe Android Studio avec un PPA également:
sudo add-apt-repository ppa:paolorotolo/android-studio
sudo apt-get update
sudo apt-get install android-studioCode language: JavaScript (javascript)et on lance l’assistant de configuration qui va récupérer les packages et les mises à jour :
/opt/android-studio/bin/studio.shL’installation prend pas mal de temps, il y a environ 600 Mo à télécharger et à compiler ensuite.
Définir le chemin de JAVA_HOME
Au lancement d’Android Studio, il est possible d’obtenir une erreur dans les logs qui indique “Could not determine Java Version”. Cela signifie que plusieurs versions différentes de Java cohabitent sur votre système.
Ce n’est pas un problème mais vous allez devoir définir la bonne version de Java pour Android Studio.
Deux possibilités s’offrent à vous.
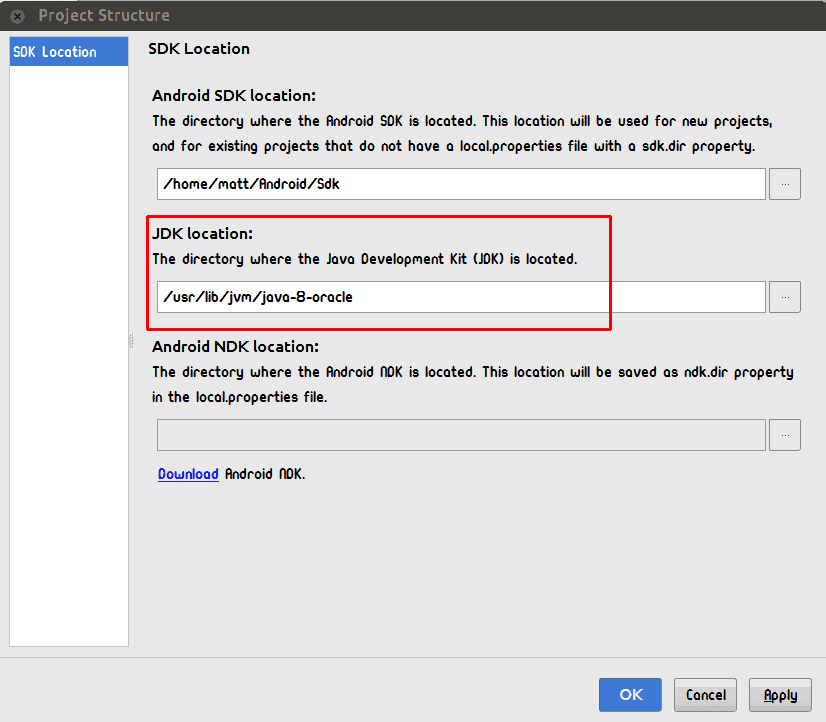
Définir le chemin Java dans le projet
La première solution est de définir le chemin de l’exécutable Java directement dans votre projet.
Il suffit de se rendre dans Android Studio > File > Project Structures > SDK location et de rentrer le bon chemin (/usr/lib/jvm/java-8-oracle pour Java8), comme ceci:

Définir le chemin Java globalement
La seconde solution, plus pérenne, est d’éditer le fichier de configuration global /etc/profile, qui s’appliquera à tous les utilisateurs du système :
sudo nano /etc/profileEt on y ajoute :
# MATT set JAVA_HOME
export JAVA_HOME=$(readlink -e /usr/bin/java | sed 's/\(.*\)bin\/java$/\1/')
export PATH=$JAVA_HOME/bin:$PATHCode language: PHP (php)Le plus de cette méthode est qu’au lieu de mettre un lien en dur qui cassera l’installation à la prochaine mise à jour majeure de Java, on s’assure de toujours pointer vers la dernière version de notre exécutable.
Enregistrez le fichier et relancez-le pour activer les changements:
source /etc/profileOn vérifie ensuite notre chemin vers l’exécutable Java :
echo $JAVA_HOMECode language: PHP (php)qui nous retourne bien :
/usr/lib/jvm/java-8-oracle/jre/Ajouter Android Studio au menu Gnome
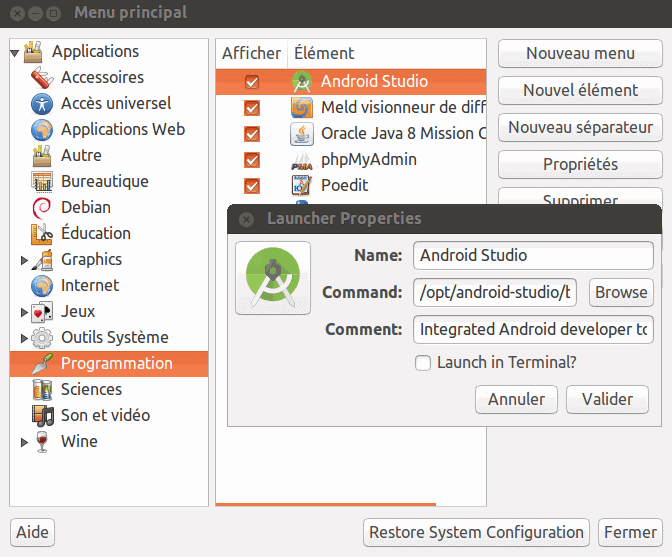
Pour ajouter Android Studio au menu Gnome (ou le faire apparaître), il suffit de lancer:
alacarteNaviguez ensuite dans la catégorie Programmation puis cochez Android Studio et validez:

Si le raccourci n’existe pas, créez-le et pointez-le vers le chemin de l’exécutable suivant:
/opt/android-studio/bin/studio.shCréation de votre premier projet
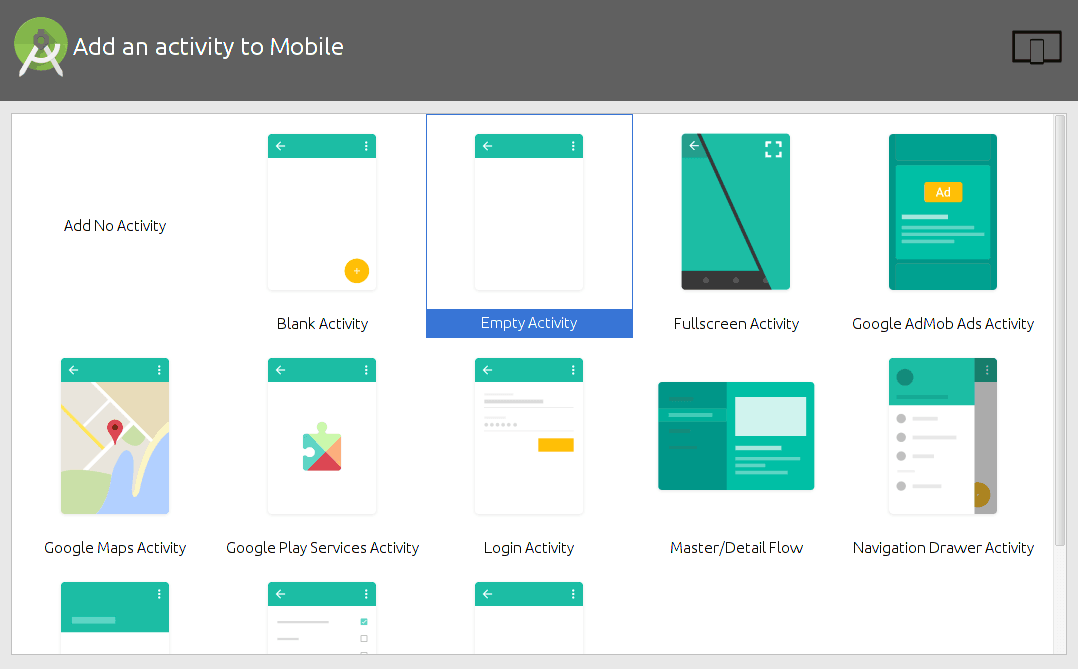
Il ne vous reste plus qu’à créer votre premier projet d’application Android. L’interface de sélection du type de page est intuitive:

Une fois que vous avez choisi le type de page, vous vous retrouvez dans l’IDE pour effectuer vos changements cosmétiques et coder vos classes et fonctions. Vous pouvez voir vos changements en temps réels, c’est bien fait.
Voilà, il ne vous reste plus qu’à trouver une bonne idée et la mettre en code :)
Envie d'ajouter des fonctionnalités exceptionnelles à votre site WordPress ou WooCommerce? Je suis là pour vous aider.