Voici quelques-unes des balises nécessaires à vos pages pour que vos articles soient partagés avec le maximum d’impact sur les réseaux sociaux comme Facebook, Twitter, LinkedIn ou Pinterest.
Cela permet d’optimiser les titres, descriptions et images de chaque page afin d’apparaître de manière correctement formatée dans les flux sociaux.
Cela aide également le SEO puisque les bonnes données, associées à des images optimisées, permettent au contenu d’être partagé plus facilement, ce qui augmente le nombre de liens et de mentions vers les pages de contenu.
Modèle complet de balises meta sociales
Voici le modèle que j’utilise sur SkyMinds.

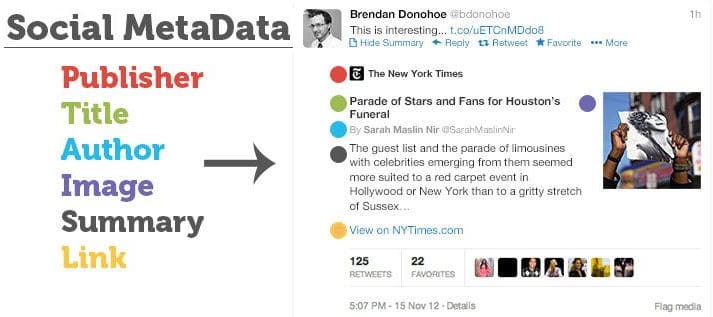
Nous avons donc les balises pour Google Authorship et Publisher, les balises Schema.org et Open Graph pour les articles, et une Twitter Summary card avec une grande image :
<!-- Base -->
<title>Les balises meta indispensables pour les réseaux sociaux : Facebook, Twitter, Google+, Pinterest</title>
<meta name="description" content="Les balises meta indispensables pour les réseaux sociaux : Facebook, Twitter, Google+, Pinterest" />
<!-- Schema.org meta for Google+ -->
<meta itemprop="name" content="" />
<meta itemprop="description" content="" />
<meta itemprop="image" content="https://www.skyminds.net/les-balises-meta-indispensables-pour-les-reseaux-sociaux-facebook-twitter-google-pinterest/" />
<!-- Twitter summary card with large image must be at least 280x150px -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@skyminds" />
<meta name="twitter:creator" content="@skyminds" />
<meta name="twitter:title" content="Les balises meta indispensables pour les réseaux sociaux : Facebook, Twitter, Google+, Pinterest" />
<meta name="twitter:description" content="Les balises meta indispensables pour les réseaux sociaux : Facebook, Twitter, Google+, Pinterest" />
<meta name="twitter:image" content="" />
<!-- Open Graph meta (Facebook, Linkedin) -->
<meta property="og:title" content="" />
<meta property="og:type" content="article" />
<meta property="og:description" content="" />
<meta property="author" content="" />
<meta property="og:image" content="" />Code language: HTML, XML (xml)Guide des tailles pour les images des sites sociaux
L’image que vous proposez dans les balises méta pour les réseaux sociaux n’est pas forcément celle qui se trouve dans l’article mais elle doit représenter le contenu de manière correcte.
Elle vous permet de contrôler ce que les gens voient lorsqu’ils partagent et cliquent sur vos liens donc il est important d’utiliser des images de qualité et au format adapté à chaque plateforme.
Chaque réseau social utilise des tailles d’images différentes mais en règle générale, si votre image est de bonne qualité et d’une taille assez grande, cela conviendra très bien.
Sur Twitter, la grande image fait 499 pixels de large.
Sur Facebook, elle fait 484 pixels.
Sur Google+, c’est 346 pixels.
Je vous recommande de mettre l’adresse d’une image qui fait plus de 600 pixels de large. Elle sera automatiquement recadrée par les sites de réseaux sociaux.
Outil pour approuver et valider vos pages
Facebook Debugger
L’outil de validation de Facebook s’appelle Facebook Debugger.
Il suffit d’entrer l’URL de la page à tester, il n’y a pas besoin de valider le domaine comme chez Twitter.
Outil de validation Twitter
Il se trouve ici : Twitter Card Validator
Avant que vos Twitter cards ne s’affichent sur Twitter, vous devez d’abord ajouter le code des Twitter Cards, puis demander l’approbation de votre domaine par Twitter. Il vous suffit d’entrer l’URL d’une page contenant les balises méta pour Twitter et de cliquer sur le bouton “Soumettre pour approbation”.
Google Structured Data Testing Tool
Chez Google, l’outil de validation des balises méta pour les données structurées s’appelle Google Structured Data Testing Tool.
Pinterest Rich Pins Validator
Chez Pinterest, c’est le Rich Pins Validator.
Comme Twitter, Pinterest nécessite d’approuver votre site avant de pouvoir utiliser les fonctionnalités de Rich Pin. Il suffit d’utiliser le valideur pour tester votre code et demander la validation en même temps.
Conclusion
Voilà, il ne vous reste plus qu’à éditer et ajouter les balises qui manquent à vos pages pour améliorer les partages de vos pages de contenus sur les réseaux sociaux !
Recherchez-vous un expert WordPress ou WooCommerce sur qui vous pouvez compter? Ne cherchez plus.